Sublime Text 3 là một text editor khá mới, tuy miễn phí mà mạnh mẽ, hỗ trợ rất nhiều tính năng thú vị. Các điểm mạnh của Sublime Text có thể kể đến như:
- Miễn phí (thực ra là bản unregistered, thỉnh thoảng hiện sẽ ra pop-up thông báo bạn đang dùng thử và nhắc bạn mua bản chính thức nhưng bạn có thể bỏ qua và tiếp tục sử dụng).
- Nhẹ, khởi động nhanh, tốn ít tài nguyên.
- Nhiều tính năng hữu ích như chỉnh sửa tại nhiều vị trí một lúc, soạn thảo toàn màn hình, soạn thảo với layout nhiều cột…
- Hỗ trợ nhiều plugin mạnh mẽ bởi cộng đồng developer đông đảo.
- Giao diện đơn giản, tinh tế, có sẵn và hỗ trợ cài đặt nhiều theme. … Bài viết này sẽ giới thiệu đến bạn một số plugins hỗ trợ và tăng năng suất code.
1. Emmet
Công cụ cải thiện tốc độ và workflow của lập trình viên web. Emmet gợi ý các thẻ, cú pháp, thuộc tính của HTML và CSS nhanh chóng, rất hữu ích cho các bạn code giao diện HTML/CSS (những đoạn mã dựng sẵn cho việc tái sử dụng nhiều lần).
2. Bootstrap Snippets
Tương tự như plugin Emmet ở trên, hỗ trợ code Bootstrap nhanh chóng. Ví dụ : Các bạn muốn làm 1 đoạn code của Navbar trong Bootstrap, thay vì phải lên trang chủ Bootstrap hoặc ở đâu đó để copy đống code đó về, thì đơn giản chỉ cần gõ
bs3-navbar + Tabs
là xong.
3. Bootstrap Autocomplete
Plugin này hỗ trợ gợi ý các class có trong Bootstrap.
4. AutoFileName
Plugin này giúp các bạn trỏ tới đúng file cần chèn vào, như các file css – js – image
5. Side Bar Enhancements
Cung cấp 1 menu cho Side Bar phong phú đa dạng hơn các tùy chọn.
6. Alignment
Hỗ trợ các bạn trong việc chăn chỉnh tự động các dấu cho đồng đều, thẳng đẹp. Bôi chọn vùng cần căn chỉnh rồi ấn Ctrl + Alt + A
7. BracketHighlighter
Hiển thị thẻ đóng và mở để dev có thể dễ nhìn hơn, một plugin rất hữu ích khi code HTML
8. Color Highlighter
Ai code CSS sẽ rất thích cái này, support hiển thị màu của mã luôn. Rất tiện lợi.
9. Color Picker
Rất tiện việc code CSS, chỉ cần ấn Ctrl + Shift + C là show ra bảng màu để chọn một cách dễ dàng.
10. GitGutter
Đánh dấu mỗi dòng trong mã nguồn của bạn, cho bạn biết trạng thái Git của nó và cung cấp cho bạn một cái nhìn tổng quan về những thay đổi đã xảy ra.
11. IconFont
IconFont cung cấp đoạn cho nhiều phông chữ biểu tượng phổ biến như FontAwesome ,PaymentFont , Typicons vàGithub Octicons.
12. Placeholders
Sublime Text 3 có bộ tạo sẵn Lorem Ipsum mà bạn có thể sử dụng để tạo văn bản giả. Plugin Placeholders mở rộng chức năng đó và cho phép Sublime Text tạo ra thuộc tính một cách nhanh chóng cho img, form, video...
13. DocBlockr
Đây là một phần mở rộng cho những ai muốn thêm comment chi tiết vào các định nghĩa chức năng. DocBlockr cho phép bạn tạo các mô tả cho các chức năng của bạn một cách dễ dàng bao gồm các thông số họ thực hiện, giá trị trả về và các loại biến.
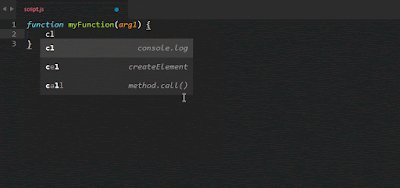
14. JavaScript & NodeJS Snippets
Một plugin giúp code nhanh các function phổ biến dành cho javascript. Tại sao viết
document.querySelector ('selector');
khi bạn chỉ cần gõ qs, nhấn tab và để Sublime làm phần còn lại.
nguồn: viblo.asia






















Không có nhận xét nào